22日の土曜日に大阪で行われた清水誠氏のセミナー、『UX流アナリティクスとは?』に参加してきました。10月にも清水先生のセミナーには参加しましたが、今回はグループでコンセプトダイアグラムを作るワークがメインとなり、前回より深くUX流のアナリティクスについて学べました。
そこで今回は復習の意味を込めて、自分のチーム(Cチーム)がワークで作った、花のECサイトについてのコンセプトダイアグラムを、自分でもう一度書き直してみたいと思います。
※当日にその場で発表した図をそのままではなく、だいぶシンプルに描いてみました。また、このブログ記事は清水先生のセミナーを受講してワタクシ個人が汲み取った解釈が含まれていると思います。イチ参加者の感想として楽しんで頂けると幸いです。
まず、コンセプトダイアグラムを描く手順には4ステップあるそうです。①自サイトのユーザーを定義する②理想のユーザー行動を描く③行動に対して提供すべきものを加えていく④指標を設定するの4つです。順序立てて考えていくのですが、慣れるまでは難しく、僕たちのチームはワーク中、何度も①~③を行き来してしまいました。
勿論、ここでは①から順番に進めていきますね。
①自サイトのユーザーを定義する

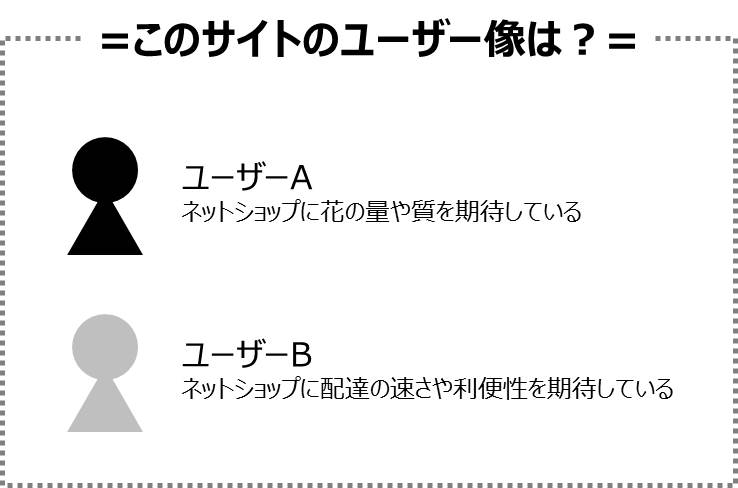
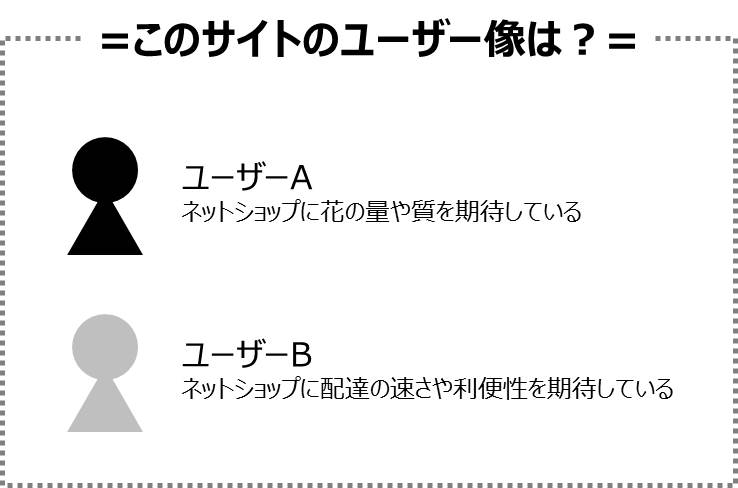
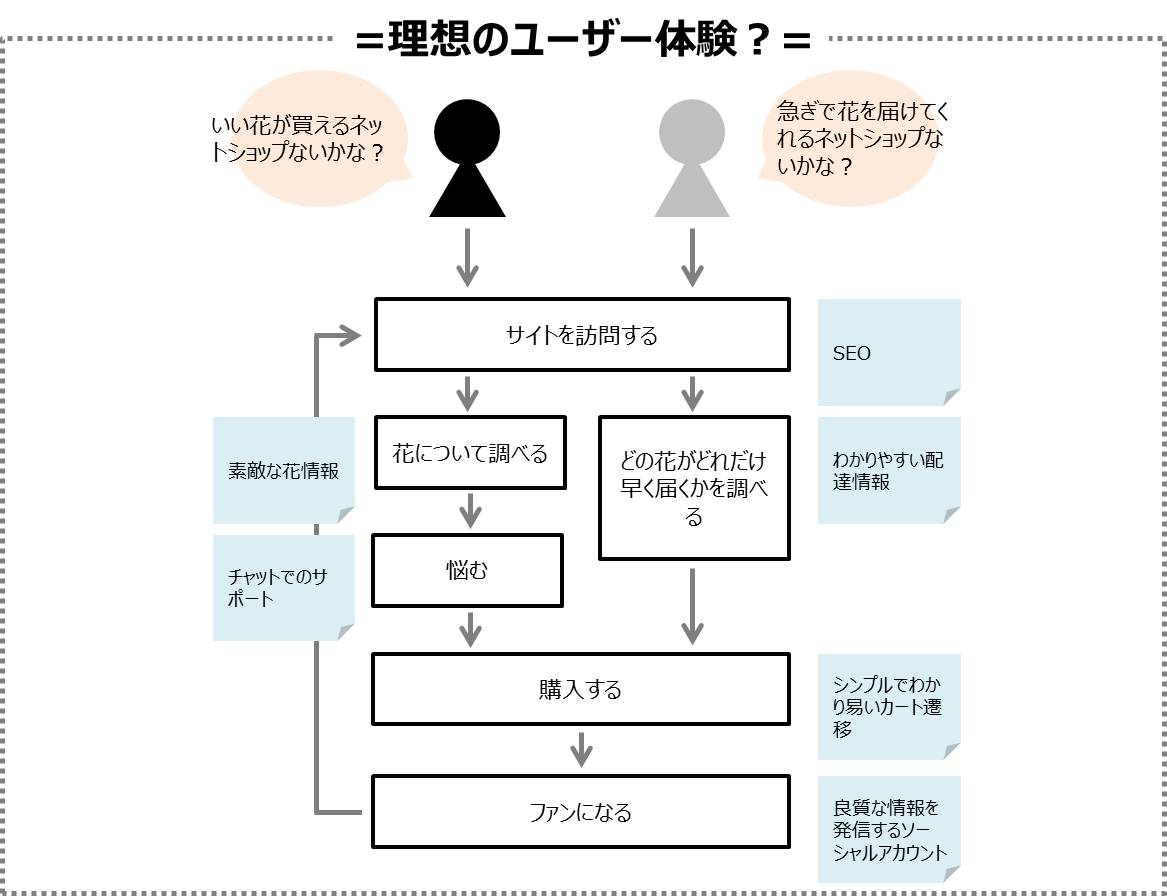
はじめに自サイトのユーザー像を定義しなくてはいけません。どんなユーザーがこのサイトに訪問するのか?彼らはそれぞれどのような期待をサイトに対して抱いているのか?という事を想像しながら、我々Cチームではまずいくつかのユーザー像を出しあい、その中から図のような2つのユーザー像に絞りました。
まず1種類目(ユーザーA)がネットの花屋に花の種類や質を求めているユーザー、2種類目(ユーザーB)がネットの花屋に配達の速さや利便性を求めているユーザーです。最終的にこの2つに絞りましたが、今見ると“あえて花をネットで買う人”の購買理由が軸になっているように思います。
・・・凄い、ぼんやりしていたユーザー像が見えて来た!
ユーザーをもっと具体的に定義してしまうペルソナの考え方に近いものがありますね。複雑化してわかりづらくなったサービスを明確化するときは、まず誰のためのサービスなのかをなるべく具体的に想像すると、頭の整理になるのだなと改めて感じました。
②理想のユーザー行動を描く

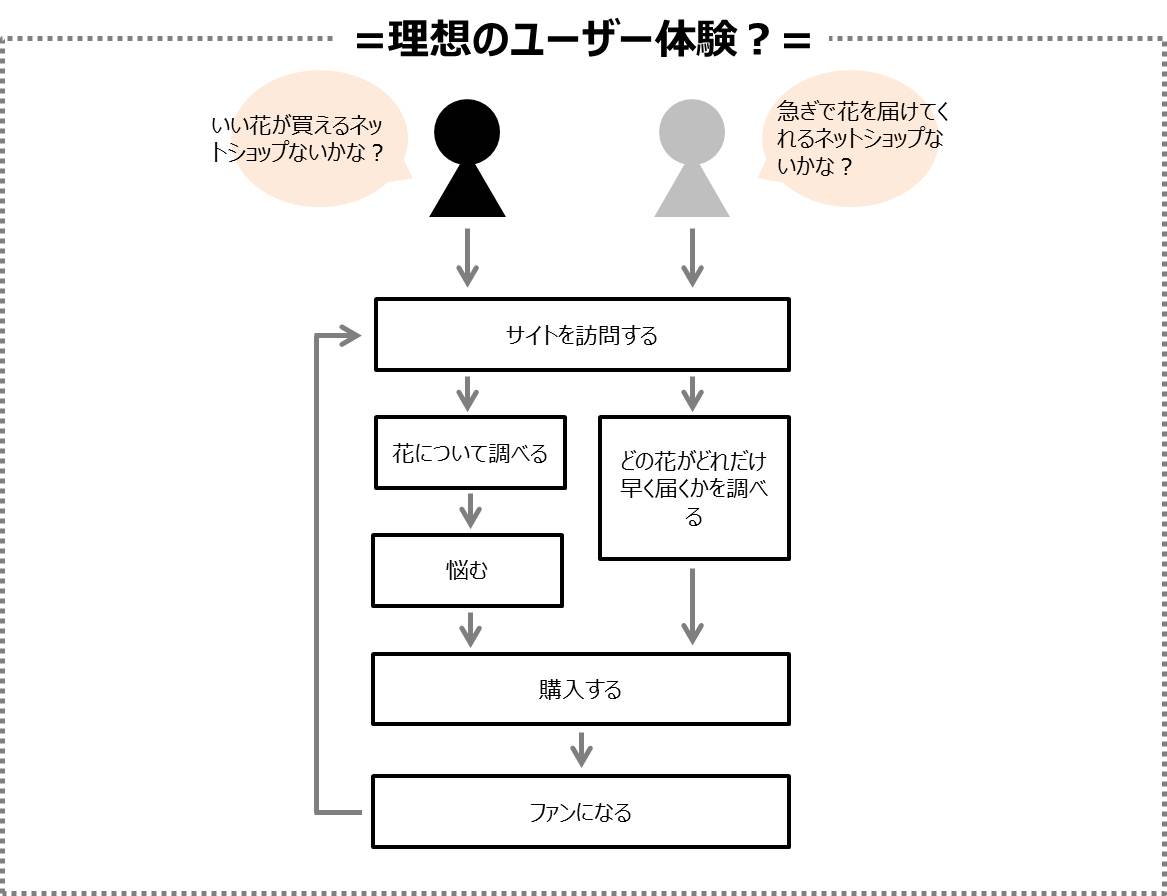
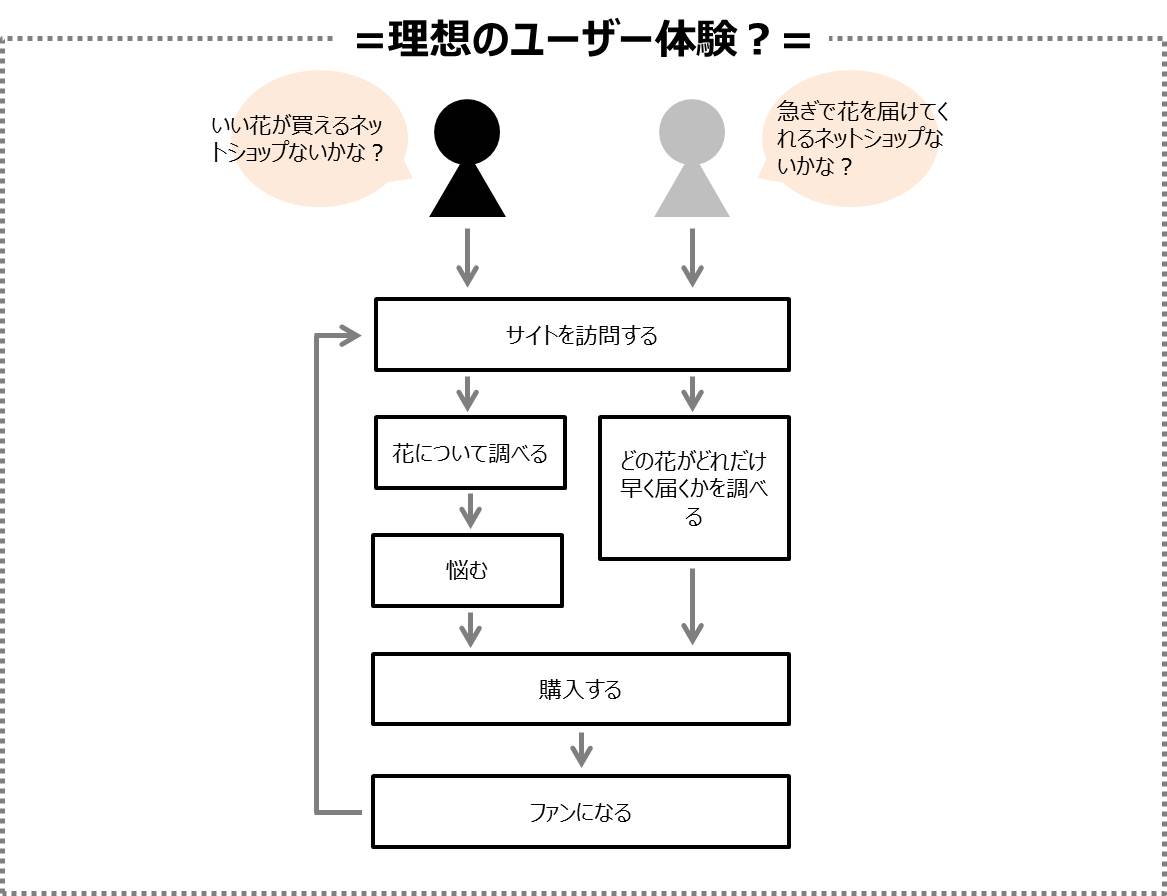
次に、それらのユーザーがサイトを訪問してからゴールにたどり着くまでにとる行動を、それぞれのユーザーについて書き出していきました。
Cチームでは「サイトを訪問する→[ユーザーA:花について詳しく調べて悩む or ユーザーB:どの花が目的の送り先まで速く配達されるかを調べる]→購入する→ファン化する」とし、購入だけでなくファン化することも視野に入れた図を作りました。
③行動に対して提供すべきものを加えていく

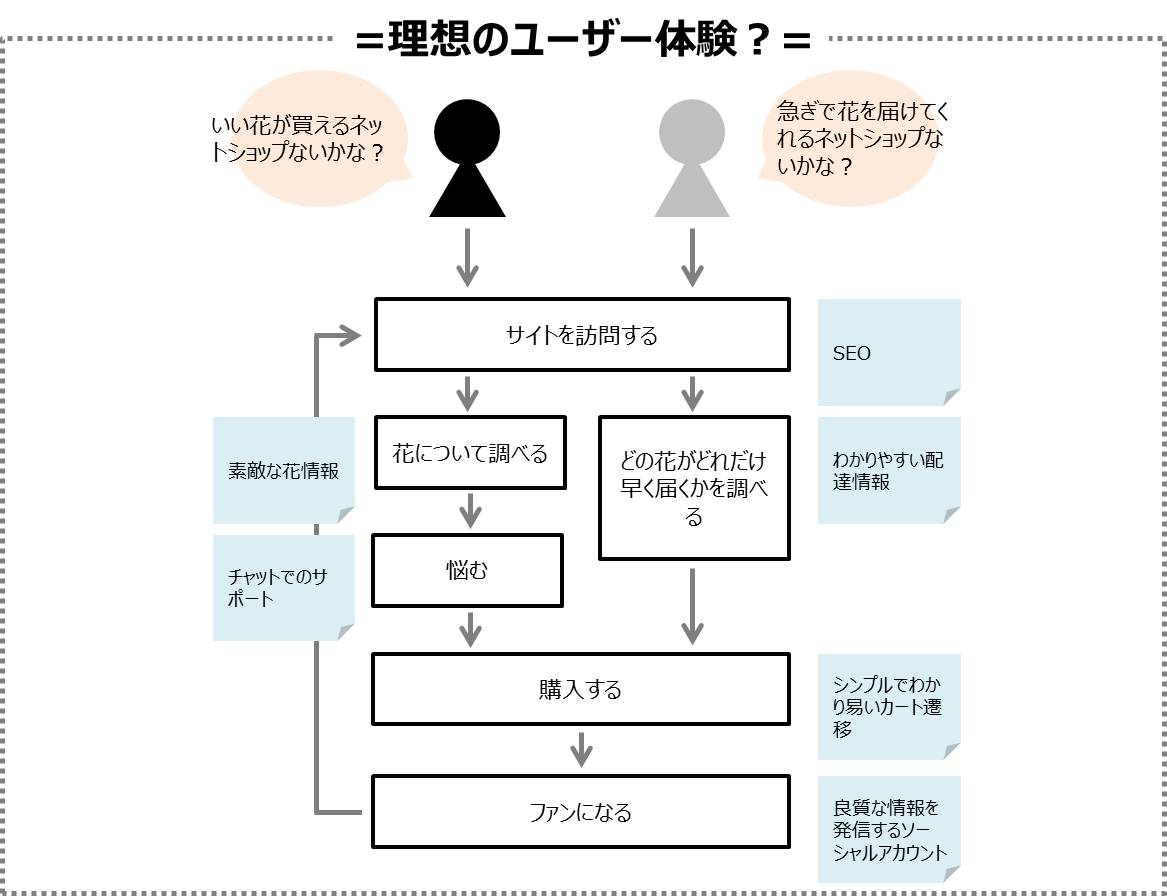
ユーザーにしてもらいたい行動までを書き出したら、次にその行動を起こしてもらう為にはサイトから何を提供しなくてはいけないのか?を考えました。
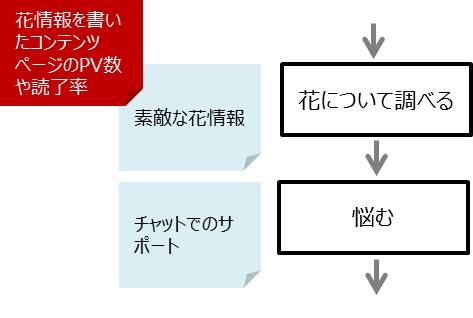
例えば、ユーザーAの「花について詳しく調べて悩む」という行動に対しては、花についての素敵な情報をサイトコンテンツとして用意しておき、あまりにも悩むユーザーにはサイトの担当者がチャットで相談に乗れば面白い、などというようにCチームは考えました。
悩みすぎのユーザーをチャットへ誘導するというアイデアは、僕にとってはとても斬新でしたが、海外では実際に行われているところもあるそう。確かにユーザーの行動を図にしてから考えると、寧ろチャットでのサポートは必然とも言えるかもしれませんね。
コンセプトダイアグラムは元々、サイトを作る(新規・リニューアル)ときにサイトの位置づけを定義する為に考えるものだそうです。確かにこのチャットサポートのアイデアも、ユーザー定義から順序立てて整理したからこそ必然性を理解で来たアイデアだった気がします。
④指標を設定する

Cチームでは、ワーク時間中には指標の設定までは進まなかったのですが、本来であればこのあと、解析で見る為の指標設定を行うそうです。
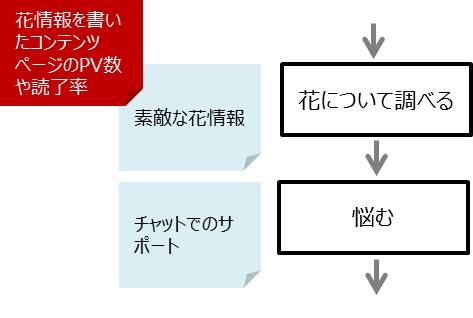
例えば、ユーザーAの「花について詳しく調べて悩む」という行動に対して提供した花情報コンテンツが、正しく機能しているかどうかを計る為には、花情報ページのPV数や読了率を指標に置く、というような事になるのだと思います。
指標を置いて観測していく事で、自分たちが行った施策が狙い通りに機能しているか?という事を判断する事が出来ますね。上手くいっているならば続ければ良いし、ダメなら別の案を出す事が出来ます。
以上が、Cチームのコンセプトダイアグラム作成過程でした。
実際にチームで作ってみて僕が感じたのは、次の3つのことでした。
1.サイトを含めたサービスの全体像を俯瞰できるようになった
2.サイトの目的と位置づけが明確になった
3.サイトについて多様な軸が見つかった
実はこれ、清水先生がおっしゃっていた「ダイアグラムを起点としてサイトについて考える3つの効果」そのままなのですが、たった2時間のワークでもその効果を十分に感じる事が出来ました。更に、3つの効果によりチーム内での認識統一が進んだことや、解析で見なければいけない指標が明確になったことも、清水先生がおっしゃる通りでした。
コンセプトダイアグラムは、サイト制作のキックオフ時にクライアントと一緒に作ったり、解析をするタイミングで改めてお客さんに見てもらったりすることで、クライアントも含めた制作チーム全員の認識統一に役立ちそうですね!自分なりに勉強をして、ドンドン自分のモノにしていきたいと思います!
■おすすめ記事
【セミナーレポート】図解で考える顧客視点のウェブ解析設計
Webでの一般公募から生まれた、LUSH四条通り店がオープン!
GOSSIPGIRLを観た。アイビー・リーグのWebデザインを3つに分けてみた。