こんにちは。お正月を返上しないと卒業研究が終わりそうにないエミリーです。
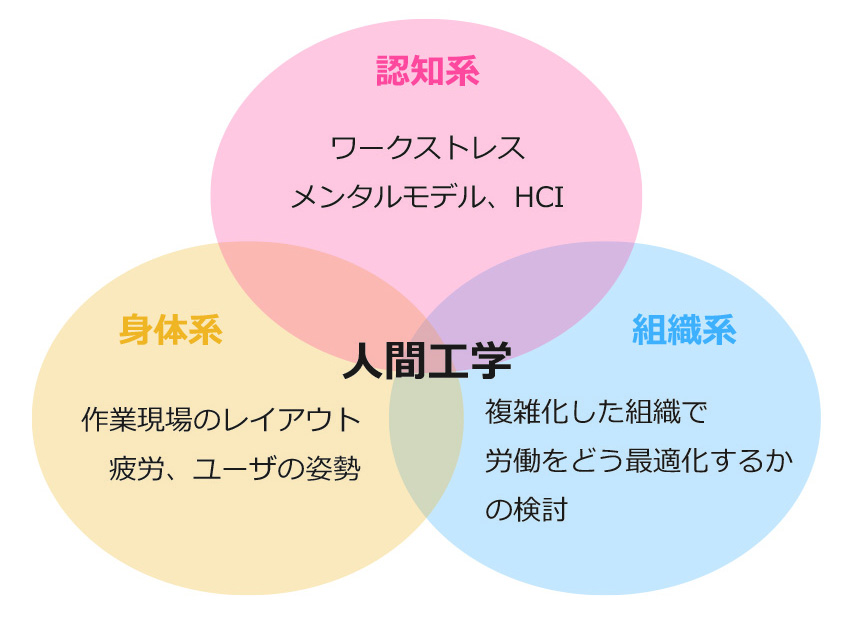
以前、人間工学について書かせていただいた記事のなかで、人間工学は 「身体系」 「認知系」 「組織系」 の3つの要素から成るというお話をしました。本日はさらに掘り下げ、ユーザの認知行動について理解したりシステムの方針を決定する際に役立つ代表的なモデルをご紹介します。
1.メンタルモデル ―Norman,1986
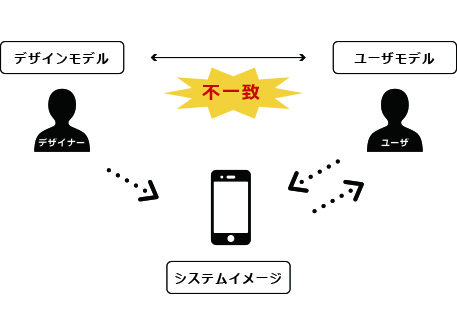
メンタルモデルとは、人があるタスクを実行する際に頭の中に構築する作業モデルのことです。
人は新しい情報が入ってくると、頭の中で作り出されたメンタルモデルと現実世界を照合させて物事を理解しています。初めて操作する機器でも、ユーザのメンタルモデルと設計者のメンタルモデルが一致していれば、ユーザはその機器をある程度操作することができます。しかし、ユーザの頭の中にメンタルモデルが備わっていなかったり、対象機器がユーザのメンタルモデルに反した構造をしていたりすると操作することができません。
このように、メンタルモデルはその人の知識や経験に依存します。したがって設計者はユーザがメンタルモデルの再構築を繰り返さなくていいように想定ユーザのメンタルモデルを把握し、それに対応したデザインをすることが求められます。
2.淵モデル(行為の7段階モデル) ―Norman,1986
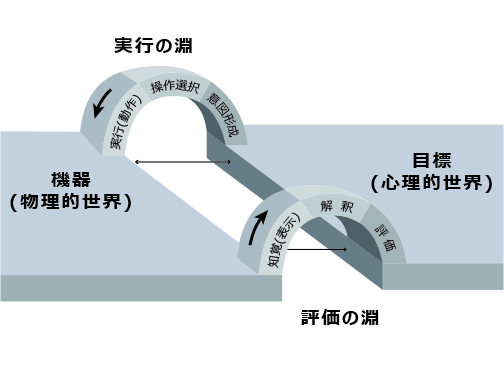
ノーマンは人間と機器のインタフェースを “淵(gulf)” によって表現しています。
人間が機器を使いたいと思っている事柄は人間側の心理的世界にあり、実際に機器を使って行うタスクは機器側の物理的世界にあります。さらに心理的世界と物理的世界の間には2つの方向性の異なる淵が存在し、ノーマンはこの2つの淵の橋渡しをするのがインタフェースであると述べています。
私たちはインタフェースを設計をする際、この2つの淵の橋渡し(インタフェース)をいかにやさしくするのか考えなければなりません。自分の目標をどう実現すれば良いのかわからない実行の淵に対してはマニュアルを作成するなどし、自分の行ったことが意図と適合しているのかわからない評価の淵に対しては操作後にフィードバックを与えるなどして、心理的世界と物理的世界の間の淵をできる限り狭めることが大切です。
3.SRKモデル(認知的階層モデル) ―Rasmussen,1986
ラスムッセンはユーザのパフォーマンスレベルを3つの階層に分類しました。
①技能(Skill)ベース
かなり操作が自動化されている段階で、ある操作の後に次の操作に移る前の操作が完了したという情報(シグナル)を利用しています。
②規則(Rule)ベース
各操作のステップを遂一確認しながら行う段階で、このとき利用している情報(サイン)は必要な情報を抽出しながら行う必要があります。
③知識(Knowledge)ベース
どのように操作を行えばいいか分からない段階で、このとき利用している情報(シンボル)より、こうすればいいのではないかというレベルで操作を行います。
知識ベースの行動にはメンタルモデルが関与しています。熟達者は自分の経験に基づいて適切なメンタルモデルを構築できますが、初心者はうまくメンタルモデルを構築することができません。知識ベースは頭の中でメンタルモデルを作り、それにしたがって行動することから 「モデル駆動型」 とも呼ばれます。それに対して規則ベースは 「ルール駆動型」 、技能ベースは 「データ駆動型」 と呼ばれています。
インタフェースの設計では、想定ユーザがどのレベルで機器を利用するのか考慮する必要があります。
4.情報処理モデル ―Cardら,1983
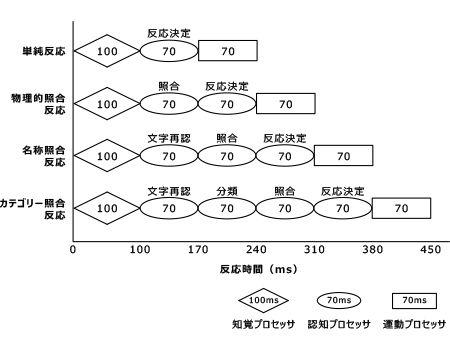
カードらは情報処理過程として、知覚プロセッサ、認知プロセッサ、運動プロセッサの3段階を設定しました。各プロセッサの処理に要する時間(周期時間)は、おおよそ100ms、70ms、70msであるとされています。これらの典型値から単純な意思決定と比較照合判断の所要時間を決定できます。
たとえば、Web上から 「京都」 の文字を探していて 「きょうと」 の文字を見つけた場合、それを別のものだと判断すればその反応は物理的照合となり所要時間は310msになります。逆に 「京都」 と 「きょうと」 を同一のものだと判断するとそれは名称照合となり所要時間は380msになります。
このようにマニュアルや何らかの表示を見る際、表現や文字が異なっていてことがあります。それを同一のものなのか確認するためには時間がかかり、認知的負荷を生んでしまいます。そして、人によっては文字の表現が異なることによってそれが同一のものであると気付くことすらできません。
インタフェースの問題として考慮しなければならないことは、人間に機器を利用するうえでどの程度の情報処理をさせるのかということです。
5.スイスチーズモデル ―Reason,1990
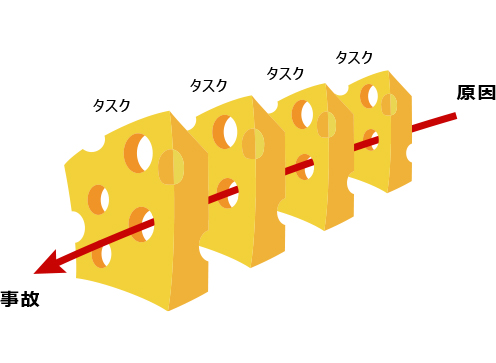
リーズンのスイスチーズモデルは、リスク管理に関する概念の一つです。
スライスされたそれぞれのチーズは行われているタスクの状態を示しています。そして、4つのチーズの穴がぴったりと整列した場合にのみ事故が起こり得ます。機器に多くの障害やエラーがあったとしても、それらがきっちりと整列して起こらない限り事故にはつながりません。通常、事故の原因は一つではないのです。
スイスチーズのメタファは、事故を減らすためのいくつかの方法を示唆しています。
①チーズのスライスをさらに加える。
②穴の数を減らす、または既にある穴をより小さくする。
③いくつかの穴が整列した場合には、人間のオペレータに警告する。
これらは確認タスクを増やしたり各タスクの精度を上げることによって実現できます。
まとめ
認知系を中心に5つのモデルを紹介しました。さまざまなインタフェース設計に役立つモデルばかりですので、ぜひ活用してみてください。
最後に私事で恐縮ですが、このたび小僧ハウスを卒業することになりました。この投稿が最後になってしまいますが、私の拙い記事をいつも温かい目で読んでくださった方々に心から感謝いたします。
近々、新しい住人が入居予定? ですのでお楽しみに!!
引き続き小僧ハウスをよろしくお願いいたします。