
間が空きましたが、小僧ブログ150記事突破記念、解析とともに振り返ろうシリーズの2本目として、今回は流入元の比較をします。
今回もグラフや表とともに、一言二言ずつ自己評コメントを付けていきたいと思います。
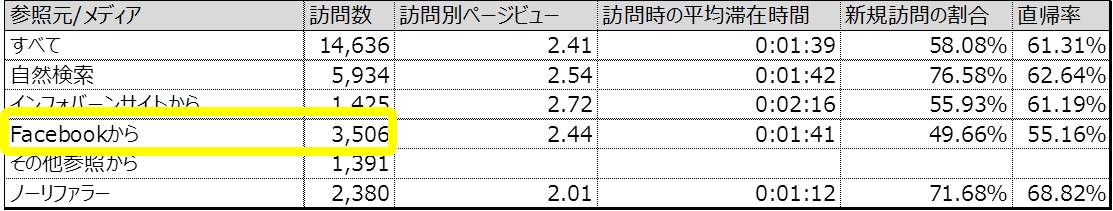
その1.自然検索からの流入が多い。

要因考察:自然検索からの流入は1度増加すると減少しにくく、サイト歴が長くなり、記事が増えるにつれ、順調に増加している為。
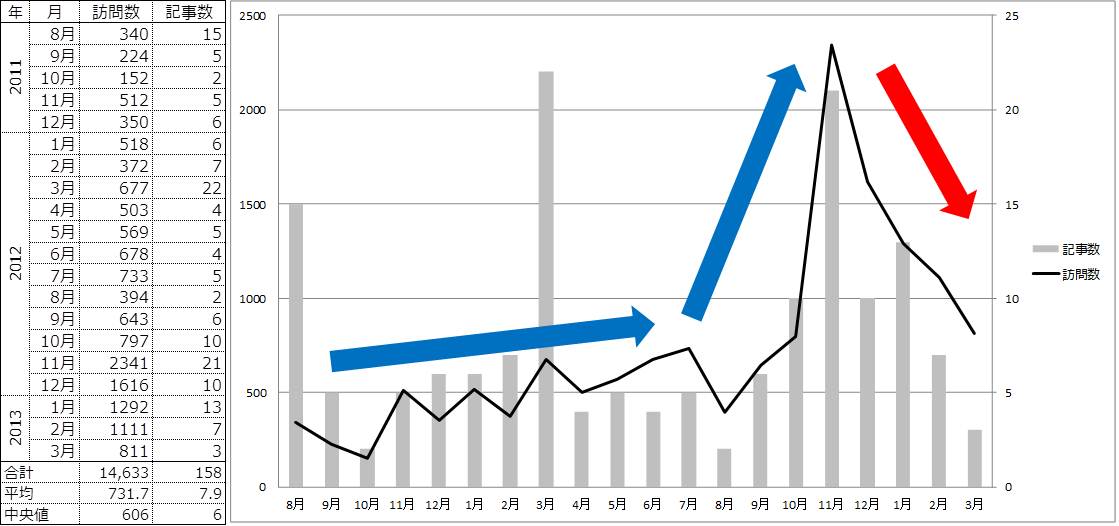
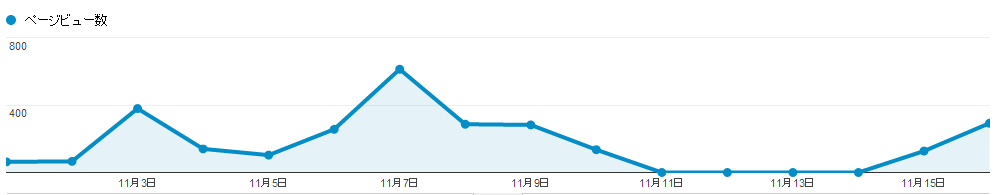
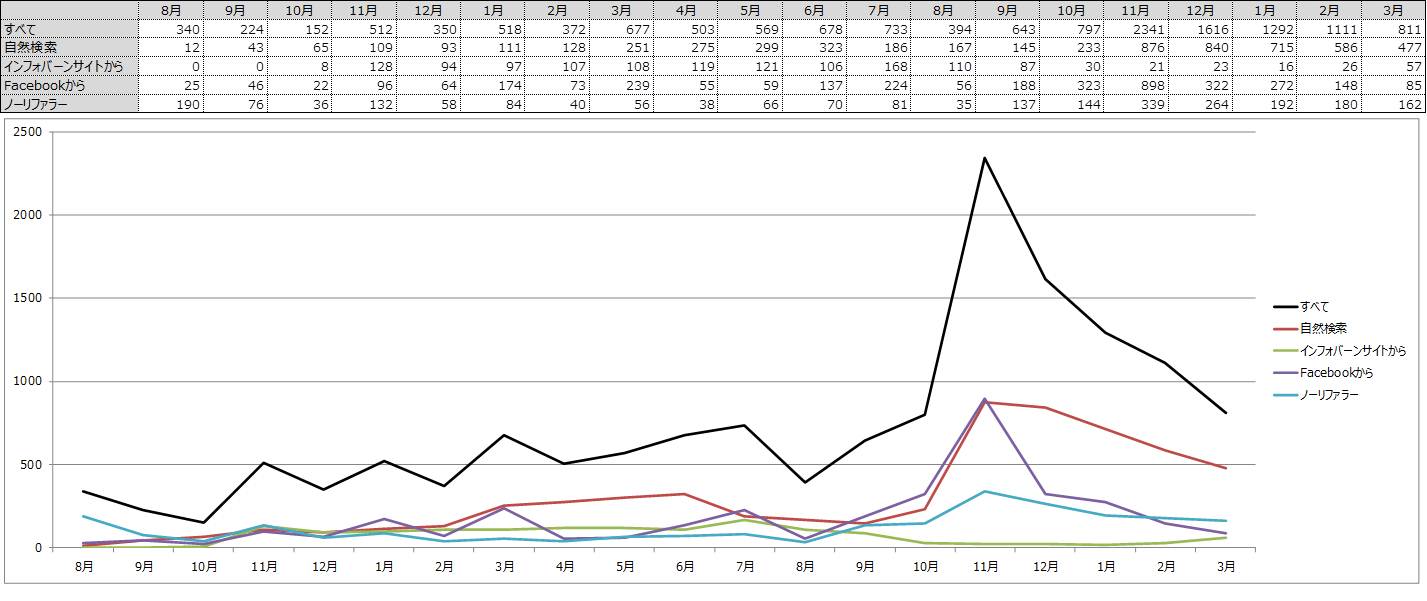
「自然検索からの流入は減少しにくく」というのは、Facebookなどに比してという意図があります。下に掲載したグラフでも、検索からの流入は1度増加すると減少しにくいという特徴が表れていると思います。
ブログを始めた1年半ちょっと前のころは、検索流入などは到底望めない状況でしたので、毎回書いてはFacebookでシェアし、その日だけ流入が増えてまた落ちていくことの繰り返しでした。それを思うとこんなに検索からの流入があるのは感慨深いものがあります!
その2.Facebookからの流入が、自然検索に次いで多い。

要因考察:記事更新ごとにFacebookにてシェアしている為。
上でも触れたとおり、はじめのうちはFacebookからの流入だけが頼りのブログでした。特に多くのリンクをいきなり獲得できるわけでもなく、ライターに力もなく、そして宣伝する費用もないという小僧ブログのようなブログの場合、はじめてしばらくはこのFacebookなどの流入を頼りにして、とにかく続けるしかないですよね。
改善施策:Facebookでのリーチ幅を広げ、流入を安定させる為、公式Facebookページを用意して読者にファンになってもらう。
現在まだ作っていないFacebookページですが、本当はすぐにでも作るべきだなと感じています。せっかく更新しても、今は僕の友人あたりまでしかシェアした内容が届かないですし、アーカイブもされないですし。
現状、ちょっと手が足りていないので、しっかり体制を組み直してFacebookページにも取り組んでいきたいです!
その3.2012年10月頃から、インフォバーン本体サイトからの流入が極端に少なくなっている。

要因解説:本体サイトリニューアルに伴って、本体サイトでの小僧ブログの扱いが小さくなった為。
インフォバーン本体サイトがリニューアルする前は、小僧の顔が大きくデザインされたバナーが本体サイトのTOPに表示されていました。しかし、リニューアルに伴って下の階層のリンクのみになってしまったので、本体サイトからの流入は下がってしまったわけです。
リニューアル自体は大変好評をいただいておりますので、小僧ブログにとってはザンネンな結果でしたが仕方がありません!
改善施策:①本体サイトからの流入ユーザーを、想定から外す。②本体サイトでの扱いを見直してもらう。
②の施策は、「良い場所にリンクを貼ってください!」とお願いをするということです。ただ、現在の小僧ブログの存在意義としても、本体サイトの存在意義としても、この施策は正しい方法とは思えません。
そこで①の施策ですが、以前記事にした小僧ブログのコンセプトダイアグラムを見るとわかる通り、これまでは本体サイトから小僧ブログへの流入ユーザーを、ひとつの重要なターゲットとして想定していました。
しかしその流入想定を見直し、ひとまず単体での運用を前提とした記事を更新していくのが良いのではないかという思いです。
このあたりに関しては今後、誰に向けた記事を作るのか?という点で1番良さそうなバランスを模索しながら、更新していければと思っています。
ということで、今回も長文を全部読んでいただいた方ありがとうございました。きっと、そのような方に向けて記事を更新するのが良いのでしょうね(笑)。
それでは次回は、全更新記事の中から、よく読まれたものについて分析したいと思います。
■おすすめ記事
「UX流アナリティクスとは?」セミナーで、C班が作ったコンセプトダイアグラムの作り方