最近僕は、HuluでGOSSIPGIRL(ゴシップガール)を見始めました。ニューヨークの街並みやセレブの生活を見ながら、いちいち「羨ましいなあ」とか思っています。あんな贅沢な暮らし、1週間でいいからしてみたいですね。
さて、この話にアメリカの名門私立大学の集まりであるアイビー・リーグが登場します。アイビー・リーグについて僕は以前から名前くらいは知っていましたが、入学を検討した事も無かったので(笑)Webサイトを見た事はありませんでした。
そこで、今回興味を持って8校のサイトを見てみると、同じように格の高いアイビー・リーグでもデザインの方向性には幅があるなと感じました。これを僕は、小僧なりの視点で3つに分けてみましたので、いつものようにまとめてみます。
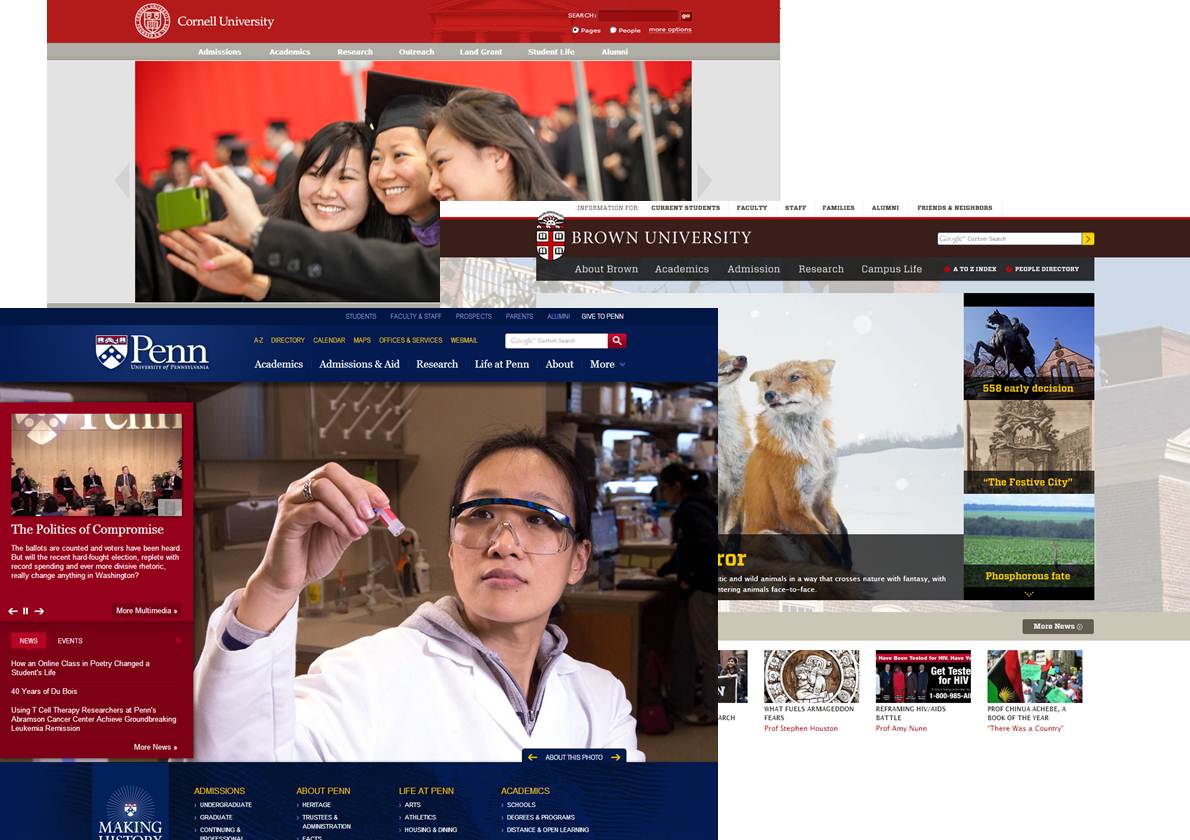
1.大きなメインビジュアルのサイト
コーネル大学とブラウン大学、ペンシルベニア大学の3校は、大きなビジュアルのトップページを持つサイトになっていました。ナビゲーションはシンプルでごちゃごちゃしているようなこともなく、使いやすそう。
画像が大きいということはその画像を見てもらいたいということだと思います。例えばコーネル大は、12/21現在卒業式の画像がサイトトップでしたから、季節によってトピックを載せる運用方法のようです(今、向こうは卒業シーズンなのですかね?)。ブラウン大は学校が運用しているブログのサムネイルを掲載している様子。ペンシルベニア大は、学校のPRポイントの写真でスライドショーになっていますが、季節感などはあまり関係なさそうです。
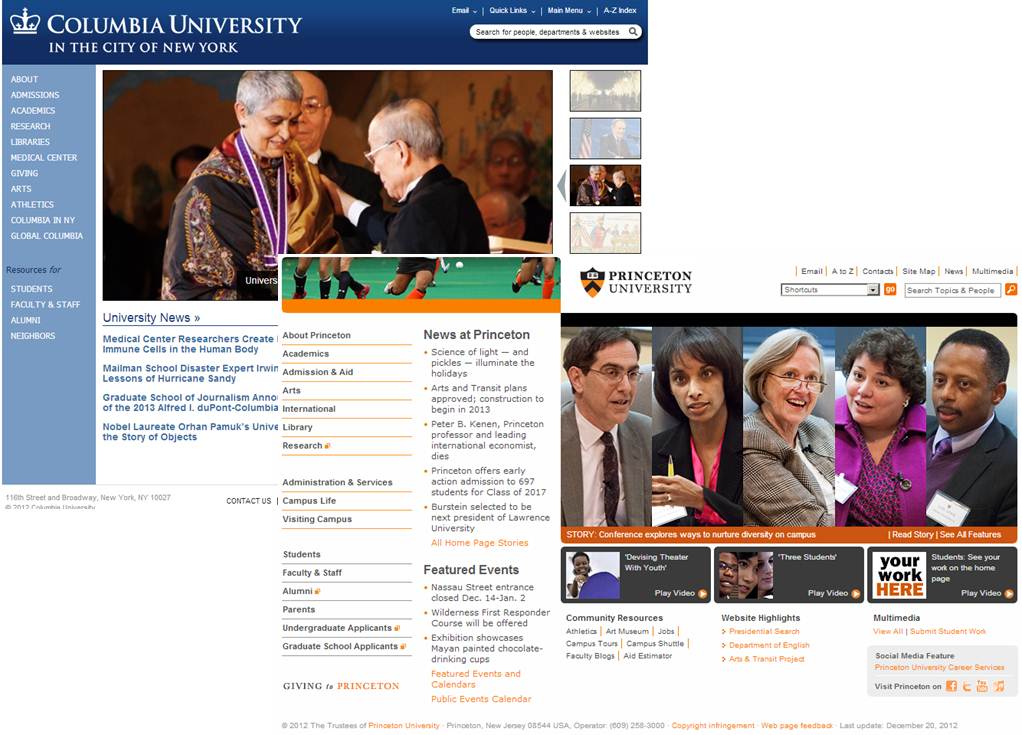
2.ファーストビューに文字が多いサイト
プリンストン大学とコロンビア大学は、ファーストビューに文字の多いサイトでした。特にプリンストン大のサイトは、3カラム中左の2カラムがテキストベースなので、圧倒的文字感です。
個人的な意見ですが、僕は、普段は文字が多すぎるサイトはごちゃごちゃしてイマイチ好きではありません。しかし大学や研究機関のサイトだと、文字が多いのもなんだか賢そうに見えて意外に好印象でした。これは発見です。まあ、英語だから賢そうに見えるだけかもしれませんが。
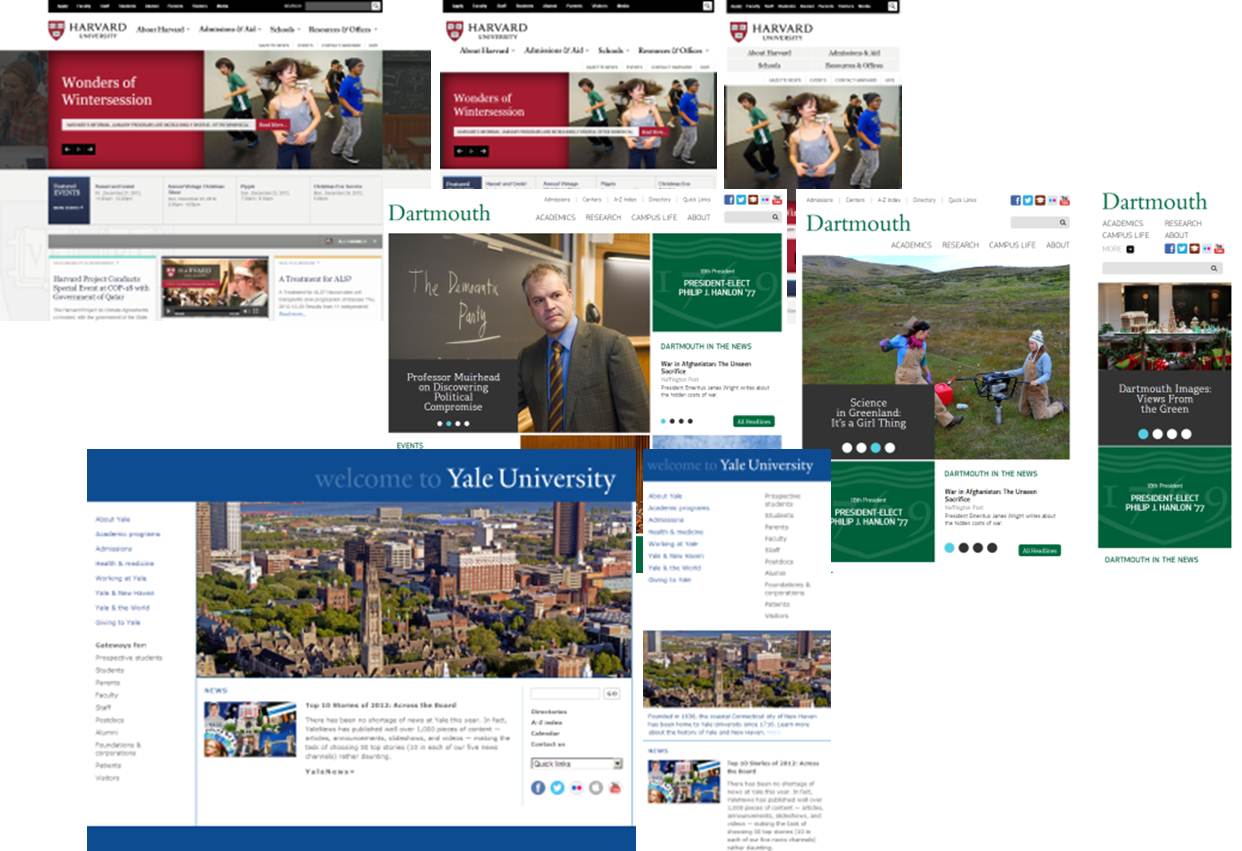
3.レスポンシブデザインのサイト
ハーバード大学とダートマス大学、イェール大学のサイトは、レスポンシブデザインで出来ていました。その中でもハーバード大とダートマス大は、王道(?)であるタイルデザインのレスポンシブを採用していますが、イェール大はあまりレスポンシブっぽくないデザインです。
また、ハーバード大のサイトもダートマス大のサイトもブレイクポイントは2箇所ありましたが、イェール大は1箇所でした。イェール大のレスポンシブは軽めな感じですね。
以上、アイビー・リーグ8校のWebサイトデザインを勝手に3分類してみました。本当は「この大学とこの大学の校風は○○だからこういうデザインなのかも!」みたいな考察が出来るとよかったのですが、そこまで背景に詳しくないのでそういうことはできませんでした、ザンネン。
8校のサイトを見た感想としては、多くの学生が行きたがる(=お金もある!?)アイビー・リーグでも、サイトの作りや手のかけ方は違うなあということ。そしてアカデミックな場にもレスポンシブデザインの風は吹いているのだなあということです。
それにしてもGOSSIPGIRL楽しいなあ。
■おすすめ記事
瀬戸内国際芸術祭2013までにチェックすべき、小豆島の魅力を伝えるWeb、7選
Webでの一般公募から生まれた、LUSH四条通り店がオープン!