先週の土曜日(27日)、アクセス解析で有名な清水誠氏のウェブ解析についてのセミナーに行ってきましたので、そのレポートをまとめておきます。

今回、ハービスENT梅田の貸会議室で行われたこのセミナーには、おそらく20名ほどの参加者が来られていました。男女比はだいたい、半々より少し男性が多めくらいの割合で、メーカー側の担当者さんからWeb制作寄りの人まで、またEC寄りの人からメディア系を手がけた事のある人まで実に様々なクラスタでした。年齢層も幅広かったです。参加者の幅広さをどう捉えたらよいのか・・・5分考えましたがいまいち良い考察ができませんでしたw
講師の清水先生は日本のウェブ解析界ではとても有名な方で、楽天グループでの解析経験等を経て現在はアメリカのAdobe Systemsにて、デジタルマーケティング製品の品質・プロセス改善に取り組んでおられます。更に株式会社イードさんの社外CAO(Chief Analytics Officer)という日本では珍しい職にも就任されています。ノウハウの沢山詰まったブログや、発売されたばかりの本を紹介して頂いたので、今後更に知見を深めたいと思います。

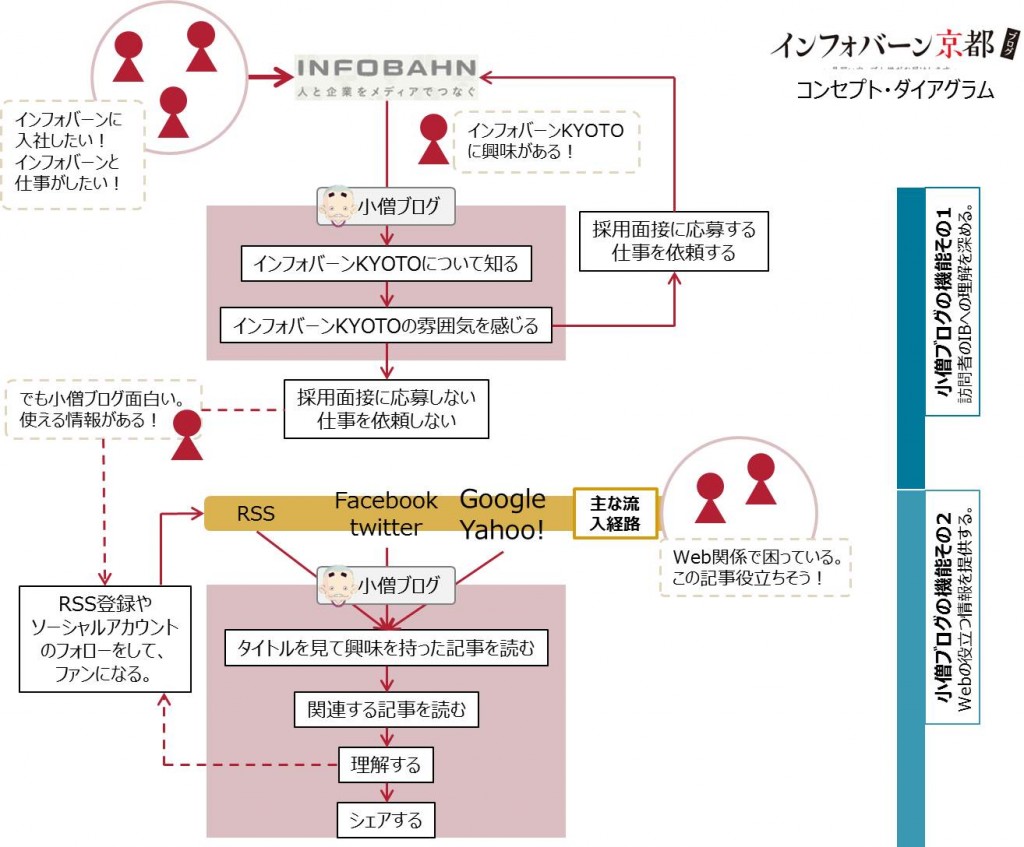
今回、僕が最も関心を持って挑んだテーマは、「ユーザー体験(UX)とアクセス解析がどのように繋がるのか?」という事でした。どちらもとても重要なサイトの要素だという事は認識していましたが、その関連性までは知らなかったのです。それでどういうことだったか、自分なりの理解で説明しますと、①まずユーザー体験を視覚化します(コンセプトダイアグラム)。②それに対してそのサイトが提供している(あるいはこれから提供すべき)機能やコンテンツを当てはめます。③その機能やコンテンツが上手くいっているかどうかを計る為に必要な指標を図にマッピングします。・・・すると、解析をする際にデータに惑わされず、本当に必要なデータを、それが何の為に必要かとセットで見る事が出来る!という事なのです。

上は、試しに小僧ブログのコンセプト・ダイアグラムを作ってみた図です。正しく描けているか少し不安ですが、流れとしてはこの図を基に、「このユーザー体験を実現するためにはどんな機能、コンテンツが必要か?」を考え、更に「それが機能していることを確かめる為にはどんな指標を設けるべきか?」を考えていくのです。
詳しくは清水先生のブログや著書を参考にしていただくとして、ここからは僕の経験談ですが、Googleアナリティクス(僕の場合)を使っていると、一般的に見るべきだとされる指標を、簡単に、しかもとてもかっこ良いデザインで表示できてしまうので、何となくその数値から見えるものは何か?という起点で解析を始めがちでした。でもUX起点で考えると、本当にそのサイトに必要な指標の分析を行えるから、結果にブレが無くなりそうです。更に、無駄な指標の分析にかける時間まで減らせるという事なんですよ。
UXを明確化してサイトの目的を考える。それに基づいて解析をする。単純化すればこれだけの事ですがこれがなかなか難しいと感じて来たので、コンセプトダイアグラムを使った解析の進め方はとても参考になりました。他にもまだ、解析についての大切な考え方が詰め込まれたセミナーでしたが、それも清水先生の本に書かれているそうなのでコンセプトダイアグラムの詳細も含めてそちらをご覧ください。

セミナー後に開かれた懇親会では、参加者による某ECサイト裏話会に参加させてもらったり、清水先生に個別質問ができたりと、最後まで有意義なセミナーでした。今後、今回得た学びは小僧ブログの各指標アップに活かしますので(←活かすとこそこかいw)、乞うご期待です!
■おすすめ記事
【見習い小僧×技術小僧】小僧ブログのレスポンシブデザイン化についてまとめ