先週の金曜日にcocon烏丸で行われたIA塾in京都に参加してきましたので、簡単にレポートをまとめます。今回のワークショップは、コンセントさんの主催で行われ、場所は1→10designさんのオフィス内の会議スペースで行われました。さすがというか、やはりと言えば良いのか、とても綺麗なオフィスでした。以下レポート。
1.座学
 今回のメインテーマはIAです。IAとは“インフォメーションアーキテクチャ”の略称で、リチャードソールワーマンによって初めに提唱された言葉です。(彼はTEDカンファレンスを立ち上げた人でもあります。)インフォメーションアーキテクチャとはつまり、複雑な情報をデザインによっていかに見やすくするかについての技術のことです。
今回のメインテーマはIAです。IAとは“インフォメーションアーキテクチャ”の略称で、リチャードソールワーマンによって初めに提唱された言葉です。(彼はTEDカンファレンスを立ち上げた人でもあります。)インフォメーションアーキテクチャとはつまり、複雑な情報をデザインによっていかに見やすくするかについての技術のことです。
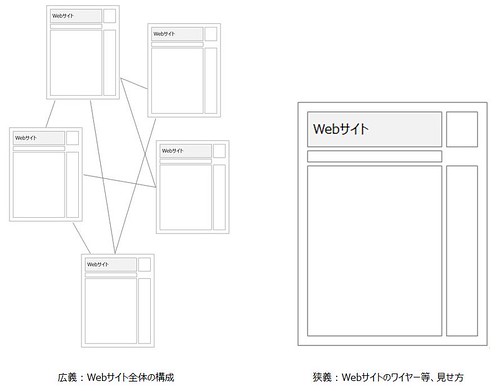
 一方でwebサイトにおけるIAには2つの意味があり、ひとつは広義にwebサイトを作ること自体を指す場合。もうひとつは狭義に、webサイトのフレームを作ることのみを指す場合です。しかしIA、つまりいかにユーザーが使いやすい情報設計を行うかは、これらに関わる全ての人が、常に意識しなければならないことです。
一方でwebサイトにおけるIAには2つの意味があり、ひとつは広義にwebサイトを作ること自体を指す場合。もうひとつは狭義に、webサイトのフレームを作ることのみを指す場合です。しかしIA、つまりいかにユーザーが使いやすい情報設計を行うかは、これらに関わる全ての人が、常に意識しなければならないことです。
と、いうことを踏まえて、ワークが行われました。
2.グループワーク
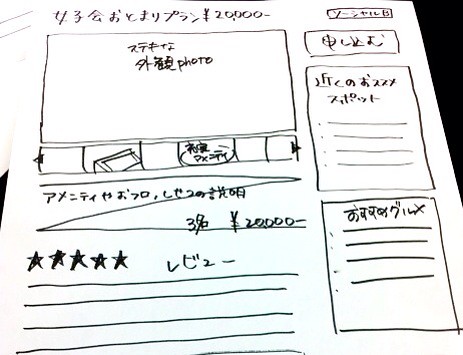
 今回のワークは「京都へのミニ観光旅行のユーザー体験フロー」というものでした。ある人物のペルソナを定義し、ペルソナが京都観光をひと通りする流れを想定した上で、そのペルソナにとって最良の宿予約サイトのデザインを考えるというものです。各チーム短い時間ながらとても盛り上がったワークを行いました。
今回のワークは「京都へのミニ観光旅行のユーザー体験フロー」というものでした。ある人物のペルソナを定義し、ペルソナが京都観光をひと通りする流れを想定した上で、そのペルソナにとって最良の宿予約サイトのデザインを考えるというものです。各チーム短い時間ながらとても盛り上がったワークを行いました。
 このワークで気を付けなければいけないことは何か?いくつもあると思いますが、大きなことのひとつにペルソナの基本属性や旅行に対しての気持ち(スタンス)を明確にしておくことが大切だと、コンセント長谷川さんはおっしゃいました。その理由は2つあります。1つ目に、これをすることでよりユーザーが見えやすくなり、このユーザーならばどうしたいだろうか?ということを考え易くなるということ。2つ目に、ユーザー像を明確にすることで、チーム内での意識の共有がスムーズになるということです。
このワークで気を付けなければいけないことは何か?いくつもあると思いますが、大きなことのひとつにペルソナの基本属性や旅行に対しての気持ち(スタンス)を明確にしておくことが大切だと、コンセント長谷川さんはおっしゃいました。その理由は2つあります。1つ目に、これをすることでよりユーザーが見えやすくなり、このユーザーならばどうしたいだろうか?ということを考え易くなるということ。2つ目に、ユーザー像を明確にすることで、チーム内での意識の共有がスムーズになるということです。
3.プレゼン
4.感想
勿論他にも沢山の情報、ワークのフィードバックをいただいたのですが、それはコンセントさんの今後のIA塾で体験していただくほうがいいと思います。
それで実はこのワーク、11月に弊社が京都商工会議所様で行った勉強会と共通する部分が多くありました。企画者と参加者の両方を経験したことで改めて感じたこと。それは、まずはペルソナを作り、ペルソナが体験するだろうストーリーを考える。それならばどのタイミングに何を提供しなければならないのか?このように1つずつ明確にしていき、組み立てることにIA、ペルソナの基本があるのだということです。
世の中の情報量が爆発的に増え、人々の生き方も多様になった現代だからこそ、いかにしてユーザーひとりひとりに適した情報をデザインしていくか?が求められているのではないでしょうか?

