今回は見習い小僧がお届けします。先週のブログで技術小僧のジョーからお知らせがあったように、今回の小僧ブログスマホ対応はレスポンシブwebデザインの技術を使って行うことになりました。それと同時に、前回さらっとレスポンシブデザインについて説明しましたが、もっと簡潔にわかりやすく知りたいという方の為に、今回は更に事例を集めてみました。
1. ソニー
画面の横幅に合わせてデザインが2段階に変化します。この、デザインが切り替わる横幅サイズは“ブレイクポイント”と呼ばれているのですが、このサイトの場合ブレイクポイントが1カ所あるということになります。いくつ、そしてどの横幅にブレイクポイントを持ってくるのかは、どんなデバイスを基準にするかによって変化します。(このサイトの場合はPCとスマートフォンの大きく分けて2つを基準にしていると言えます。)
2. NHKスタジオパーク
とても有名な事例で、レスポンシブデザインの事例を集めた様々なサイトで紹介されています。このサイトのポイントは、画面の横幅に合わせてレイアウトが変化する際、各パーツがヌルッと動くようになっていることでしょう。レスポンシブの本来の目的と照らし合わせた場合にこのアニメーションが必要か?という問題はありますが、粋な演出だと言えるかもしれません。
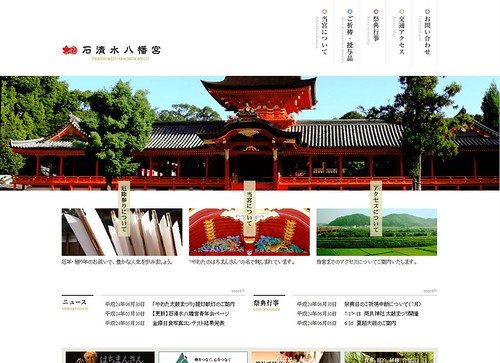
このサイトでは、画面の横幅が狭まった際にメインビジュアルを完全に消してしまっています。レスポンシブデザインに限ったことではありませんが、画面の小さいスマートフォンでの閲覧時には場合によってはビジュアルを極力減らして最低限必要な情報だけを見せるということも有効なようです。また、PCで閲覧した時とスマートフォンで閲覧した時のグローバルナビゲーションが同じデザインで表示されていることもポイントと言えそうです。なぜなら、サイトユーザーの迷いを軽減できるからです。
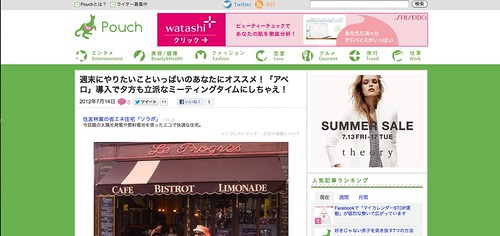
4.メディアジーン
手前味噌ながら、弊社姉妹会社メディアジーンのサイトです。これは横幅をスマホサイズあたりまで縮めると、グローバルナビがアコーディオン(開閉式)に変わります。これもスマホの画面サイズを意識した仕様で、なるべくメニューで画面領域を奪わないようにという工夫です。1つのHTMLから画面サイズに合わせて様々なデザインを表示するレスポンシブデザインですが、HTMLの方で工夫を加えることでこういうことも出来るんですね。
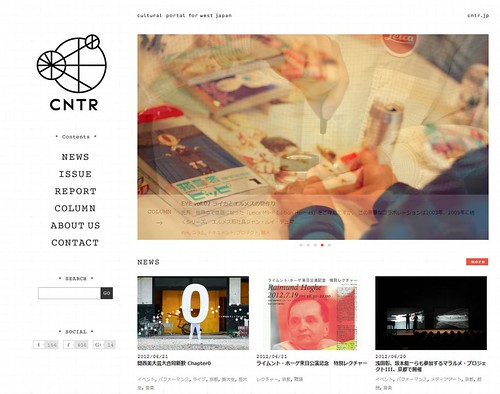
5.インフォバーン
そして手前味噌その2ですが、弊社の最近リニューアルされたサイトもレスポンシブwebデザインです。このサイトでは、グローバルナビをはじめとする様々なパーツが元々モバイルに適したようなアイコンになっていて、狭い画面幅で見てもデザインのトーンが変わりません。また、パララックスという視覚効果も利用しているのですが、その話はいつか機会があれば技術のジョーに説明してもらいます。
以上5つ紹介しましたが、少し調べるとこの他にも沢山事例が出てきます。レスポンシブデザイン、ジワジワと増えているようです!ただし、ワンソース(1つのHTML)で多デバイス対応出来るとはいえ、デザインが偏ってしまったり、実は工数が必要であったりと必ずしもいい点ばかりではないということなので、サイトの目的や条件によって使い分ける必要がありそうです。とはいえひとまず、今回の企画ではレスポンシブで行きますよ!
■おすすめ記事
どうせ1人で過ごす花金なので、今夜は7つの魅力的な水族館サイトを見て楽しむ。